sap.m.list is one of the most frequently used control of SAPUI5. It serves to display a list of data and uses aggregation binding to create the list. This post helps us understand how to use aggregation binding to create a list.
SAPUI5 provides sap.m.list control to display list in SAPUI5.
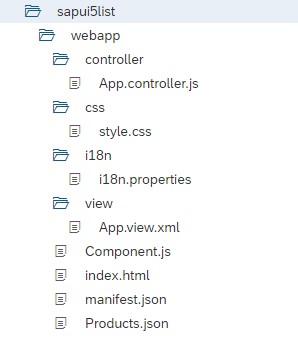
I have created a new program for my list example. This program is independent of my previous examples. After completing this post, you will have the following folder structure.

The SAPUI5 framework has so much simplified the process of displaying a list in SAPUI5 apps. There are just 3 broad steps, and the result is a SAPUI5 application displaying a List using sap.m.List control with the help of aggregation binding.
Step 1: Get your data file in place. It is a json file that holds data. In my case, I have named it as Products.json. I have placed this file directly inside the webapp folder, hence it is at the same level of as Component.js file. It holds the below data.
{
"Products": [
{
"ProductName": "Apple",
"Quantity": 2,
"ExtendedPrice": 23.4600,
"ShipperName": "Froot Inc.",
"ShippedDate": "2019-03-11T00:00:00",
"Status": "B"
},
{
"ProductName": "Banana",
"Quantity": 12,
"ExtendedPrice": 6.23546,
"ShipperName": "HEALTH",
"ShippedDate": "2019-02-01T00:00:00",
"Status": "A"
},
{
"ProductName": "Oranges",
"Quantity": 50,
"ExtendedPrice": 8.56945,
"ShipperName": "HEALTH",
"ShippedDate": "2019-01-28T00:00:00",
"Status": "A"
},
{
"ProductName": "PineApple",
"Quantity": 10,
"ExtendedPrice": 7.1234,
"ShipperName": "HEALTH",
"ShippedDate": "2019-01-22T00:00:00",
"Status": "B"
},
{
"ProductName": "Guava",
"Quantity": 15,
"ExtendedPrice": 3.45835,
"ShipperName": "Froot Inc.",
"ShippedDate": "2019-02-26T00:00:00",
"Status": "C"
}
]
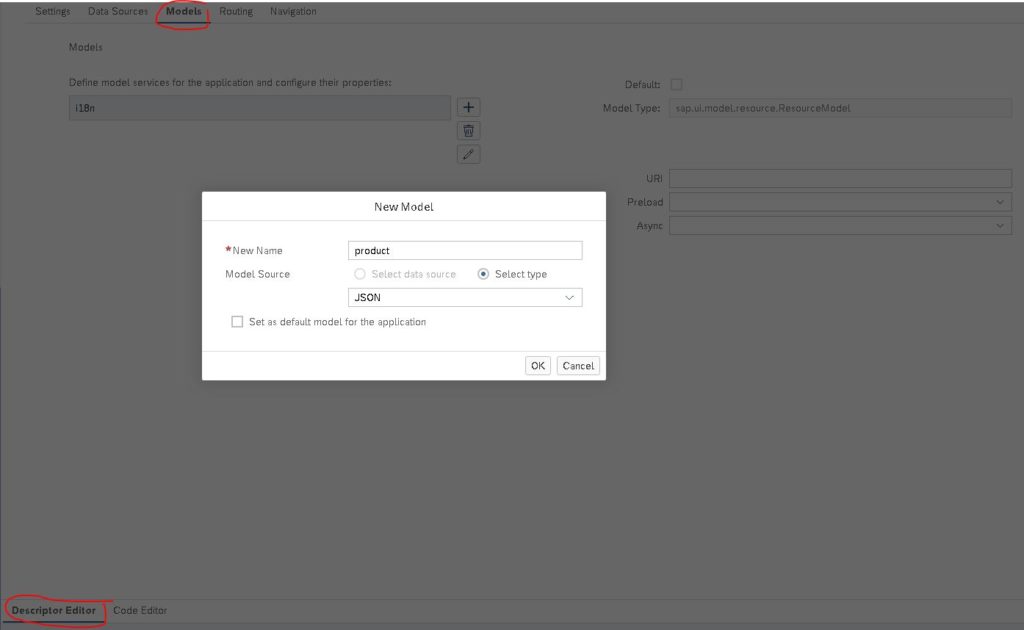
}Step 2: Define JSON model to hold the above data. Go to manifest.json file. Select Descriptor Editor and go to Models tab to define a JSON model.

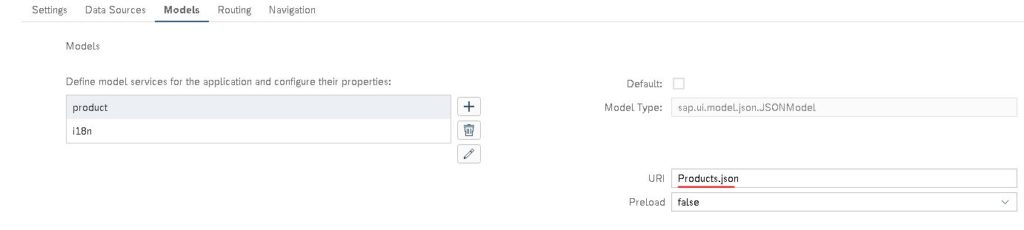
Once you click ‘Ok’, it defines a JSON Model. In URI, provide the complete path where json data is located with respect to Component.js file. In our case it is at the same level as Component. This configuration step creates the below piece of code. I have placed a truncated code for better understanding. Under “models”, the “product” JSON model gets defined.

SAPUI5 Manifest.json file define JSON Model
"sap.ui5": {
"rootView": {
...
},
"models": {
"i18n": {...
},
"product": {
"type": "sap.ui.model.json.JSONModel",
"settings": {},
"uri": "Products.json",
"preload": false
}
},
"resources": {
...All the magic happens with this simple configuration. The component automatically instantiates a new JSONModel and loads the data from the json file, in our case it is Products.json file. This JSON modle is now available as a named model ‘product’. Remember that a named JSON model is available throughout a SAPUI5 app.
Step 3: The last step would be to bind this json model to sap.m.list control. We do this in App.view.xml file. For aggregation binding on item, it should be bound to root of the JSON data. As it is a named model, each binding should be prefixed with the named identifier.
<List id="ProductList"
headerText="{i18n>ListTitle}"
class="sapUiResponsiveMargin"
width="auto"
items="{product>/Products}">
<items>
<ObjectListItem id="ObjectList"
title="{product>Quantity} x {product>ProductName}"
number="{path: 'product>ExtendedPrice'}"
numberUnit="Dollars"/>
</items>
</List>
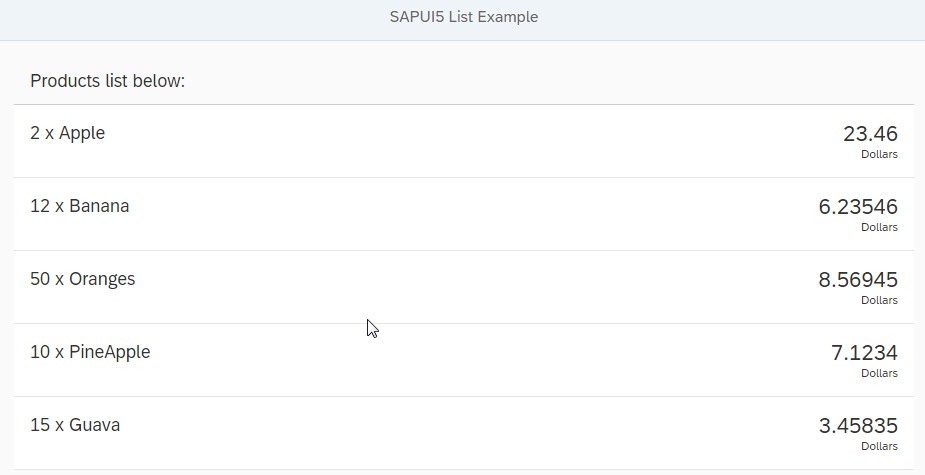
The above simple steps produces me the list.

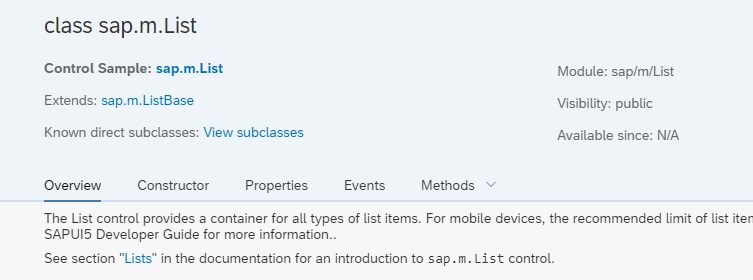
Let’s discuss some conceptual things. When we check the API Reference of sap.m.List, we do not see any aggregation section.

Screen snip from here.
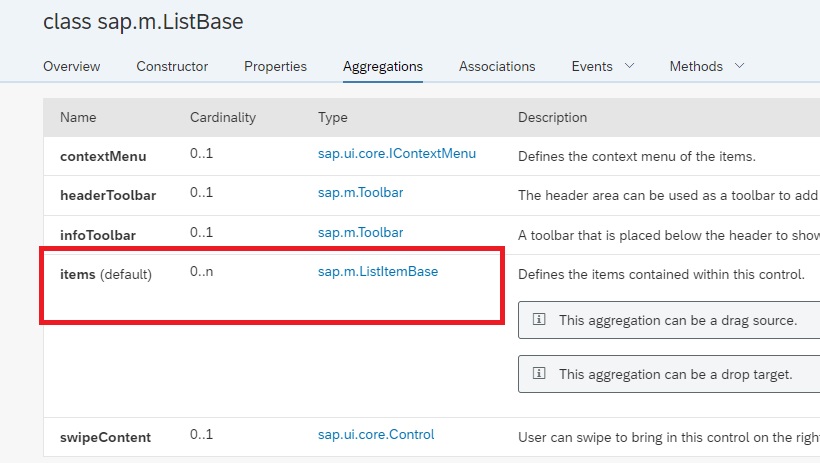
Hence we check the parent class sap.m.ListBase and check its aggregation which is inherited by sap.m.List. Here we can see the items aggregation which we have used in our example. Also, we find that items is of type sap.m.ListItemBase. So we can use all controls that inherits sap.m.ListItemBase for items aggregation.

Screen snip from here.
Below is the list of controls that inherits sap.m.ListItemBase and can be used for Items aggregation. In our example we have used sap.m.ObjectListItem control, which is also mentioned in the list.
sap.ca.ui.charts.BarListItem
sap.ca.ui.charts.ClusterListItem
sap.m.ActionListItem
sap.m.ColumnListItem
sap.m.CustomListItem
sap.m.DisplayListItem
sap.m.FacetFilterItem
sap.m.FeedListItem
sap.m.GroupHeaderListItem
sap.m.InputListItem
sap.m.NotificationListBase
sap.m.ObjectListItem
sap.m.StandardListItem
sap.m.TreeItemBase
sap.suite.ui.commons.FeedItemHeader
The above list indicates that we have many other options to create our list apart from sap.m.ObjectListItem. Based on our requirement, we can choose one.
Use of sap.m.ObjectListItem control
In above code we have used ObjectListItem control. Check what SAP defines to sap.m.ObjectListItem
ObjectListItem is a display control that provides summary information about an object as a list item. The ObjectListItem title is the key identifier of the object.
Thus m.ObjectListItem is a control designed to display list item. m.ObjectListItem title property is used to display the list. It has some other useful properties like number,
numberUnit and numberState which are used to display ObjectListItem number, unit and value state respectively. In above code property number holds property binding while the numberUnit is hard coded as I did not have this data available in my JSON file. In real-world application the number might also hold property binding.
Understand that ObjectListItem here works like a template. Aggregated child control will be created for each item of the data because of items aggregation binding. Thus we see the list output. The property binding of title is without / in the beginning because it is relative to the items aggregation binding.
SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast

