In continuation with the SAPUI5 Programming for Beginners – Part 1 , here we will introduce models and data binding concept. By the end of this article you will be able to understand:
- SAPUI5 JSON DATA BINDING
- NAMED MODEL IN SAPUI5
- GET DATA FROM JSON MODEL SAPUI5
- SET DATA TO JSON MODEL SAPUI5

You understand from the previous article, that SAP ui5 application strictly follows MVC pattern. When following MVC pattern, we take special effort in structuring SAPUI5 application, there by placing application code into appropriate file and folder structure. MVC pattern enhances the maintainability and extensibility of your SAP ui5 application.
In MVC M stands for model and it is the model which holds application data. Application data is made available to the model of your SAPUI5 application through a web service or Odata service pulling the data from the backend. Data can also be made available from a local file in your SAPUI5 application.
Data binding techniques are applied to connect the model with the various available SAP ui5 controls. The data between the model and the control are always in sync.
Types of models supported by SAP ui5 application
- JSON Model
- XML Model
- OData Model
- Resource Model
SAP ui5 applications Support for different types of models in which JSON and XML are client side models, while OData is a server side model. Resource model is a special model used for internationalisation purpose.
You should always use JSON models as they are lightweight compared to XML models. JSON model provides better performance, especially for hand held devices where internet connectivity may not be strong and loading heavy XML model might degrade the performance of the application.
Code developed here is in continuation with our previous application.
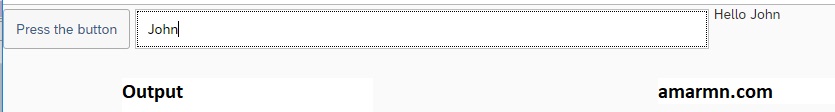
We place two more controls on the view. One will be an input field and the other a text field. we demonstrate over here that as soon as we change the data in the input field, the text data changes.
Also this program introduces you to JSON model. We create a variable in JSON pattern, define the JSON model and load the variable data into the model. Finally we set the model to the view.
Your App.controller.js file will be like this.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/model/json/JSONModel"
], function (Controller, MessageToast, JSONModel) {
"use strict";
return Controller.extend("Amarmn.MyFirstApp.controller.App", {
onInit: function () {
// set data model on view
var oData = {
employee: {
name: "John"
}
};
var oModel = new JSONModel(oData);
this.getView().setModel(oModel);
},
onPress: function () {
MessageToast.show("My First SAPUI5 application");
}
});
});
Your App.view.xml file will have these changes.
<mvc:View
controllerName="Amarmn.MyFirstApp.controller.App"
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Button text="Press the button" press=".onPress"/>
<Input
value="{/employee/name}"
valueLiveUpdate="true" width="60%"/>
<Text text="Hello {/employee/name}"></Text>
</mvc:View>
Output

In the above example we created a JSON Model and bind it to the view. We can also have named JSON Model. The advantage of giving a name to JSON Model is that we can bind any number of JSON model to the view.
SAPUI5 Named JSON Model
Binding JSON Model with name to SAPUI5 view has many advantages. Remember that you can bind any number of models to the view. If you are setting only one JSON to the SAPUI5 view, then you need not specify any name to JSON and it becomes like a default model available to the view. But for cases, where multiple JSON needs to be set to the view, you need to provide a alias to the JSON model.
The code from above controller.js file can be written like below.
var oData = {
employee: {
name: "John"
}
};
var oModel = new JSONModel(oData);
this.getView().setModel(oModel,"namedmodel");
The control binding in view.xml will change to:
<Input
value="{namedmodel>/employee/name}"
valueLiveUpdate="true" width="60%"/>
Get JSON Model value in a JavaScript variable
Sometimes you may want to get the value of a property of JSON model and place it in a JavaScript variable. In real-world projects this can be a very common requirement. The named JSON Model explained above comes to our rescue.
Assuming that you have bind the JSON model to the view, this is how you can access data of a property from JSON model.
var namedata =
this.getView().getModel("namedmodel").getProperty("/employee/name");
In our case this returns us the value “John”.
And if you are looking for a reverse case, that is you have a value in JavaScript variable and you would like to set this value to a property of JSON model then you can follow the below process.
Set JavaScript variable value to a property in JSON Model
This is useful if you wish to update a single property of JSON Model with value available in a JavaScript variable. The above section explained how to get single property from json model and in this section we will attempt on how to update single property of a JSON Model with new value.
var newname = "James";
this.getView().getModel("namedmodel")
.setProperty("/employee/name",newname);
Conclusion:
This post on sapui5 json model example covers many aspects of using json model in a sapui5 program. You must have understood
- sapui5 json data binding
- named model in sapui5
- det data from json model sapui5
- set data to json model sapui5
SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast