Fragments are reusable UI parts, they are like UI container and does not have any controller of their own. Fragments are most useful when you want a certain UI to be reusable across multiple views. Another use of fragments are in scenarios, where in you may want to exchange a UI part with another UI, under certain circumstance.
A fragment embedded inside a view behaves like a part of the view. This means that all control inside the fragment will be included in the View’s DOM when rendered and behaves as if they have been defined in the view itself.
We design a simple example where in we place a button on the view. On click of the button we call a fragment. This fragment can hold any UI control. In our case, we place a dialog box inside the fragment.
Remember that dialog control opens on top of the app and does not belong to any particular view. Normally dialog control are instantiated in the controller code. In order to follow XML coding for UIs, we can define can define dialog inside a fragment and leverage declarative approach.
In the XML view add a button.
<Button id="dialogButton"
text="Click to open Dialog" press=".onOpenDialog"
class="sapUiSmallMarginEnd"/>
Create a file Dialog.fragment.xml inside view folder and place the below code. Note that the code of fragment is so similar to that of view, except that there is no declaration of any controller, as fragments do not have any controller of their own. Also, add a button to the dialog, when pressed it will close the dialog.
<core:FragmentDefinition xmlns="sap.m"
xmlns:core="sap.ui.core">
<Dialog id="openDialog" title="Hello {/employee/name}">
<beginButton>
<Button text="Ok" press=".closeDialog"/>
</beginButton>
</Dialog>
</core:FragmentDefinition>
For the Dialog control we have given an ‘id’. With the help of id, we can easily call the control of the fragment from the view controller file and in below code we try to achieve the same. In the controller.js file first define the Fragment and add the object to the function parameter.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/m/MessageToast",
"sap/ui/core/Fragment"
], function (Controller, MessageToast, Fragment) {
Next, add the function onOpenDialog. With the help of id, we try to find out if the Dialog already is created for the View. If not, create the Dialog with id of view prefixed to it. The addDependent method ensures that dialog gets destroyed as soon as the view gets destroyed and free the resources. We also the closeDialog.
onOpenDialog: function () {
var oView = this.getView();
// create dialog lazily
if (!this.byId("openDialog")) {
// load asynchronous XML fragment
Fragment.load({
id: oView.getId(),
name: "Amarmn.MyFirstApp.view.Dialog",
controller: this
}).then(function (oDialog) {
// connect dialog to the root view
//of this component (models, lifecycle)
oView.addDependent(oDialog);
oDialog.open();
});
} else {
this.byId("openDialog").open();
}
},
closeDialog: function () {
this.byId("openDialog").close();
}
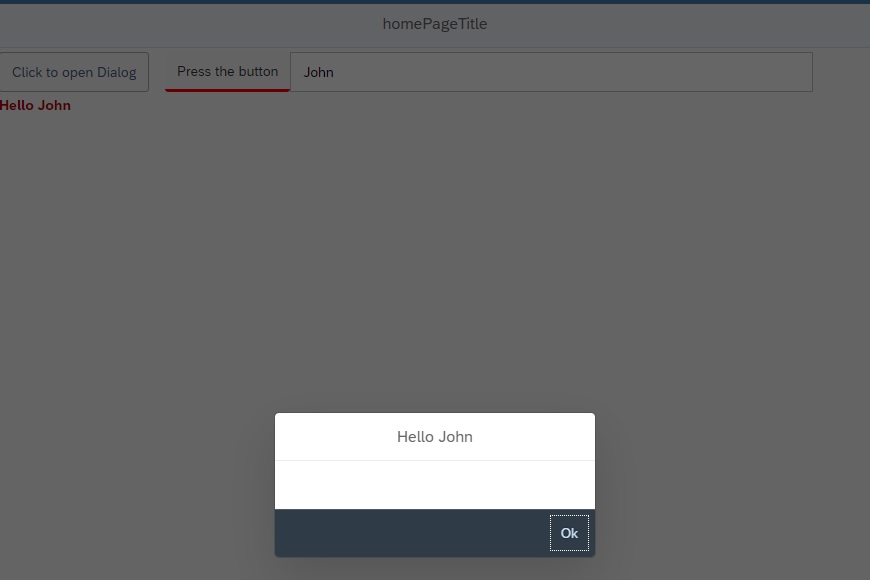
Below is the output.

SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast