Expression binding is useful when you want to do formatting in the view based on a simple calculation. Expression binding works similar to custom formatter functions and should be given preference over custom formatter functions when the expression to be applied is simple like comparison of values.
This example illustrates how to use expression binding in SAPUI5.
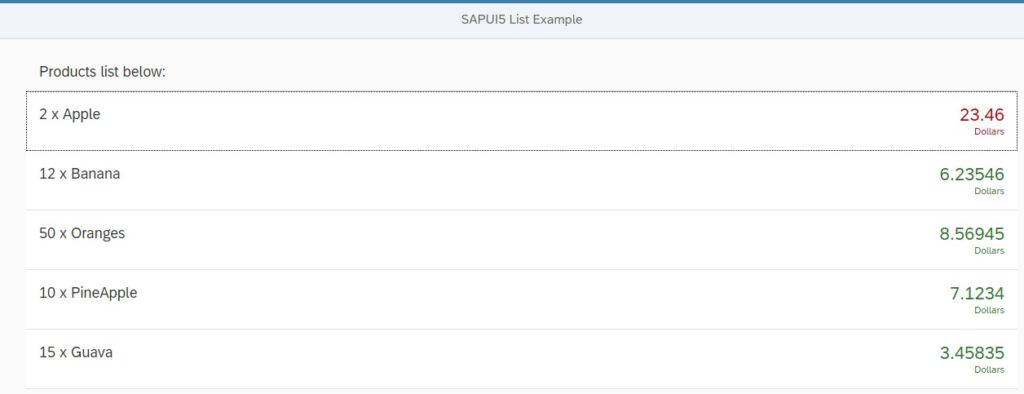
Based on my previous example, I have a list. I am using ObjectListItem control to display the list along with price. We add another property numberState to the code. The binding starts with = sign and such type of binding is known as Expression binding as the = sign is followed by a simple JavaScript expression. You can diffrentiate model binding inside the expression by placing a $ symbol. In the Expresson binding code, the model binding value is used to derive the state. Based on this state, the formatting gets applied in the view.
<List id="ProductList" headerText="{i18n>ListTitle}"
class="sapUiResponsiveMargin" width="auto"
items="{product>/Products}">
<items>
<ObjectListItem id="ObjectList"
title="{product>Quantity} x {product>ProductName}"
number="{path: 'product>ExtendedPrice'}"
numberUnit="Dollars"
numberState=
"{= ${product>ExtendedPrice} > 10 ? 'Error' : 'Success' }"
/>
</items>
</List>
The model binding value is compared with 10. If it is more that 10, its Error state depicted by red color and if it is less that 10, its Success state depicted by Green color.

sapui5 expression binding true false scenario
As you aware that you can use SAPUI5 Expression Binding instead of custom formatter functions for simple calculations, one such scenario would be true false scenario. For example, based on true or false I should display or hide an icon, or based on true false case I should enable or disable a control.
//The icon is displayed only when value
//of status property is success.
//The expression binding returns
//Boolean value to property visible.
<Icon
src="sap-icon://message-success"
visible="{= ${status} === 'success' }">sapui5 expression binding complex expressions
Using && in expression:
visible="{= ${status} === 'success' && ${value} > 100 }"Using || in expression:
visible="{= ${status} === 'success' || ${value} > 100 }"Enabled if the doEnable property of model holds value true
enabled="{= ${/doEnable} === true }"SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast