Formatter functions are useful when the logic involved is complex for formatting properties of our data model.
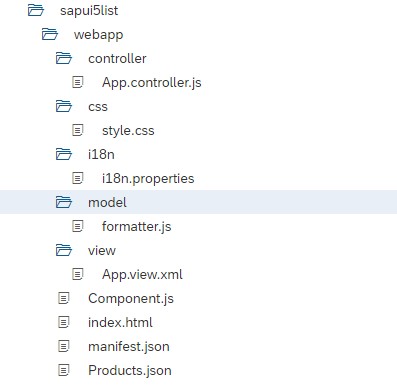
In the app structure, we have added a new folder model. Inside it is placed formatter.js file. This file holds the custom formatter functions. The new folder structure looks as shown below.

In the view.xml file we have applied custom formatter function for property numberState and ObjectStatus text property. You can also check that in one function I have used path while for other parts is used. All the values of parts is passed as parameter to the custom formatter function. This also severs as an example for passing multiple parameter to custom formatter function. The call of formatter function starts with a “.”. A “.” basically indicates to look for function in the controller of the current view.
<List id="ProductList" headerText="{i18n>ListTitle}"
class="sapUiResponsiveMargin" width="auto"
items="{product>/Products}">
<items>
<ObjectListItem id="ObjectList"
title="{product>Quantity} x {product>ProductName}"
number="{path: 'product>ExtendedPrice'}"
numberUnit="Dollars"
numberState="{path: 'product>ExtendedPrice',
formatter: '.formatter.numberState'}">
<firstStatus>
<ObjectStatus id="statustext"
text="{ parts: [
'product>ShipperName',
'product>ShippedDate',
'product>Status'],
formatter: '.formatter.statusText' }"/>
</firstStatus>
</ObjectListItem>
</items>
</List>
We have to instruct App.controller.js file to load our formatter functions. Hence we define the path of formatter file in the sap.ui.define array so that it gets loaded as a formatter module. All the formatter functions is now available in the local property formatter to be able to access them in the view.
sap.ui.define([
"sap/ui/core/mvc/Controller",
"../model/formatter"
], function (Controller, formatter) {
"use strict";
return Controller.extend(
"Amarmn.MyListApp.controller.App", {
formatter: formatter
});
});
Below piece of code is placed in the formatter.js file. Notice how we have received the paramters in custom formatter function and then returning the final result.
sap.ui.define([], function () {
"use strict";
return {
statusText: function (sShipperName, sShippedDate, sStatus)
{
var resourceBundle =
this.getView().getModel("i18n").getResourceBundle();
var finalText = sShipperName + " " + sShippedDate + " ";
switch (sStatus) {
case "A":
return finalText + resourceBundle.getText("StatusA");
case "B":
return finalText + resourceBundle.getText("StatusB");
case "C":
return finalText + resourceBundle.getText("StatusC");
default:
return finalText + sStatus;
}
},
numberState: function (sPrice) {
if (sPrice > 10) {
return "Error";
} else {
return "Success";
}
}
};
});
Now update the i18n file with text.
PageTitle=SAPUI5 List Example
ListTitle=Products list below:
StatusA=Farm Fresh
StatusB=Local Market
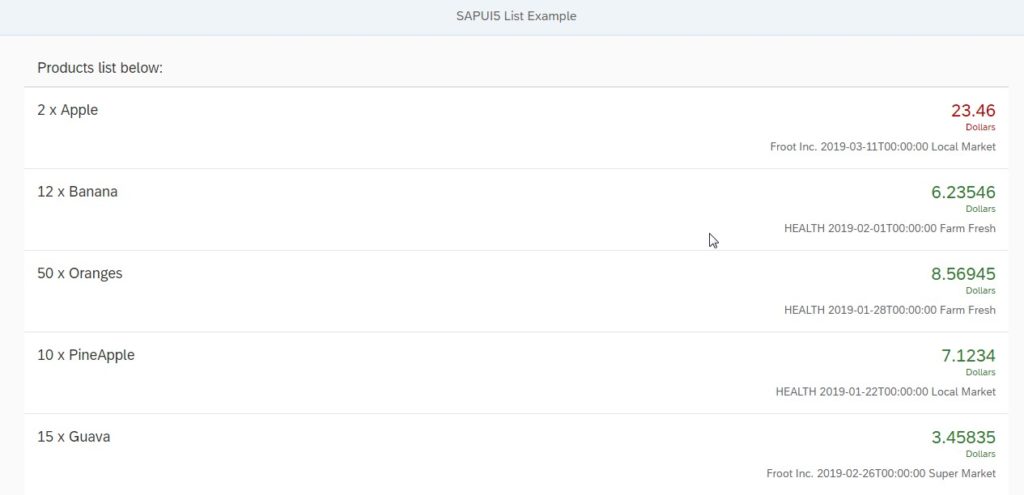
StatusC=Super MarketBelow is the output of our program.

Conclusion. SAPUI5 custom formatter function can be useful in many scenarios when like to change the value of data model or to apply a css to any control.
SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast