SAPUI5 combobox or in other words drop-down element is a drop-down control. In the below example I demonstrate how to create SAPUI5 combobox in SAP Web IDE.
In the Web IDE create a new SAPUI5 project. Right-click Workspace and select New> Project from Template.
Select SAPUI5 application template and follow the wizard to create a new SAP UI5 application.
I have created a project with name zcombo and Namespace Amarmn. The View Name is View1 and View Type is XML.
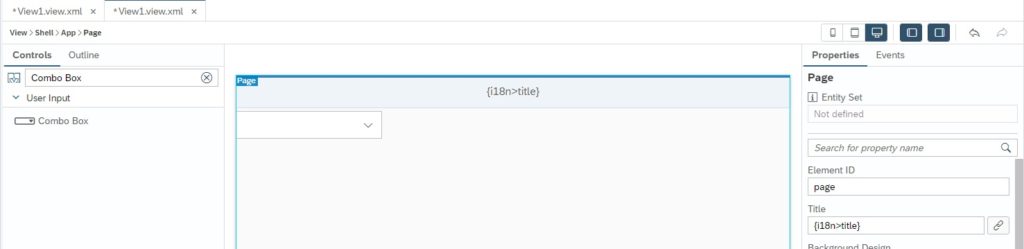
Navigate to view folder and open View1.view.xml file. Right-click View1.view.xml file and select Open Layout Editor. Under Controls, search for Combo Box. Drag and drop Combo Box in XML View.
Save your view.

This is the simplest way of adding a control in an SAPUI5 application. Open the xml view in code editor and see the code created by the Layout Editor.
<Page id="page" title="{i18n>title}">
<content>
<ComboBox xmlns="sap.m" id="box0">
<items>
<core:Item xmlns:core="sap.ui.core" key="item-1-key"
text="Item 1 Text" id="item0"/>
<core:Item xmlns:core="sap.ui.core" key="item-2-key"
text="Item 2 Text" id="item1"/>
</items>
</ComboBox>
</content>
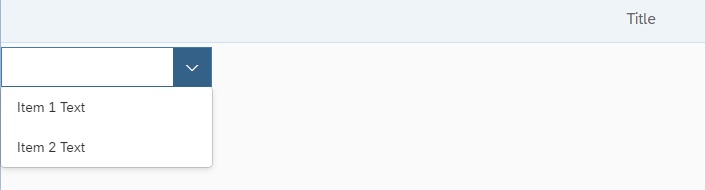
</Page>If you run your application now, you will see the following output.

Very easily we have created a combo box with 2 items inside it. These items are hard coded as you can in the above code. So if you want to create a combo-box with static itmes, you know where to change the code.
Bind Combo Box to a JSON model
Next we want populate the Combo Box list from the data of a JSON Model. First we create a JSON file with data. Next, we create a JSON model and finally attach this JSON Model to the Combo Box.
Right-click model folder and select New> File. Create a file combolist.json.
In this file we will place some data that will eventually be displaced in SAPUI5 Combo Box. For demo purpose, I am passing only three country names. You can have in the list anything that you want. So now we have the data.
{
"country": [{
"Key": "IN",
"Name": "India"
},
{
"Key": "US",
"Name": "USA"
},{
"Key": "UK",
"Name": "United Kingdom"
}]
}This data needs to be loaded into a JSON Model.
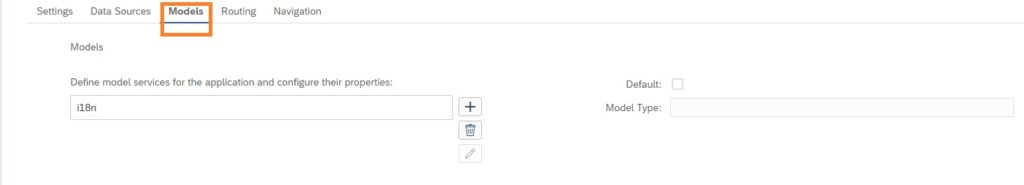
Open the manifest.json file. Ensure that you are in the Descriptor editor mode. This you can check at the bottom of this page.

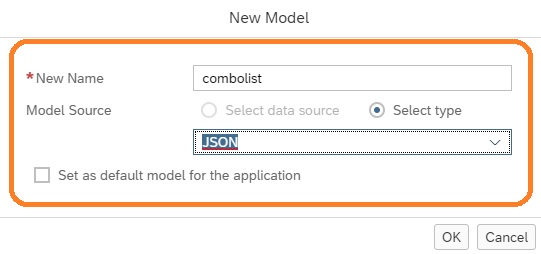
Here we will crate a JSON model and initiate its data with the combolist.json file that we created earlier. Click on + icon. Fill the New Model window. Click Ok.

In URI provide ‘model/combolist.json’. Select Preload to true. Save manifest.json file.
Change the Combo Box code in view1.view.xml as given below. Note that we have now applied binding with the JSON Model.
<ComboBox xmlns="sap.m" id="box0" items="{combolist>/country}">
<items>
<core:Item xmlns:core="sap.ui.core"
key="{combolist>Key}" text="{combolist>Name}"/>
</items>
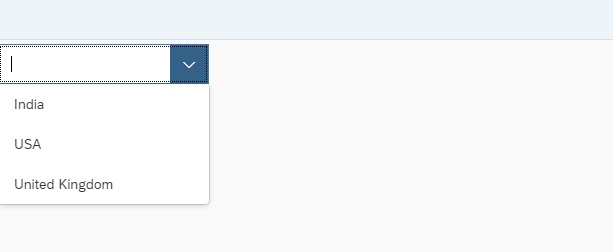
</ComboBox>Run the application to see the output. You will see the Combo Box list coming from JSON Model.

Binding SAPUI5 Combo Box with OData Service
I am assuming that a destination is configured in your Web IDE. If not, follow my article sap web ide destination configuration to configure destination in SAP Web IDE.
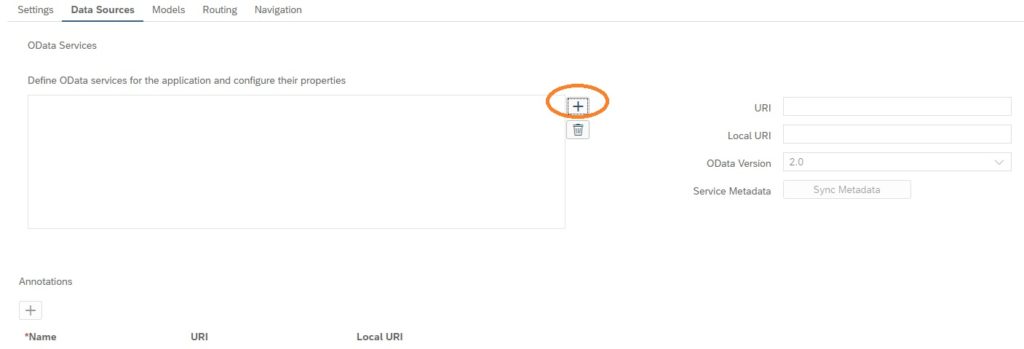
Lets define OData service in the manifest.json file. Open the manifest.json file in Descriptor Editor mode. Click + icon. It will open wizard to configure OData service.

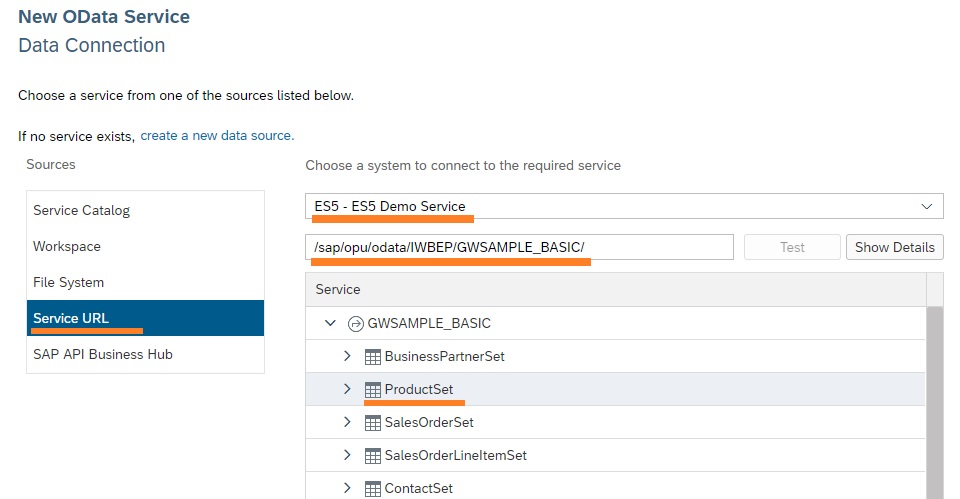
Select Service URL. From drop-down select ES5 system. Provide the relative URL path /sap/opu/odata/IWBEP/GWSAMPLE_BASIC/ .

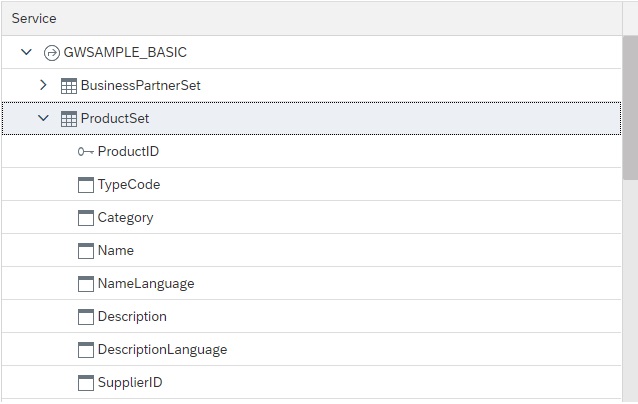
If you expand ProductSet, you will find the attributes. Note down ProductId and Name as we will be binding these elements to the Combobox. Select ProductSet and click Next.

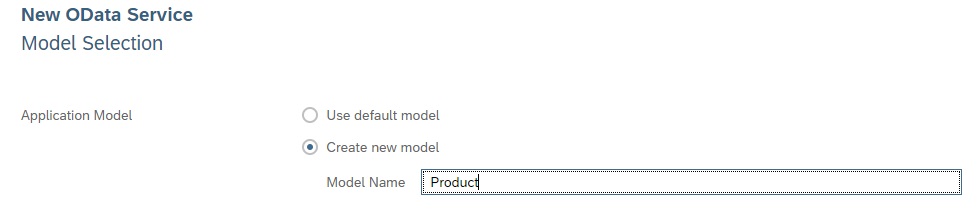
Select Create new model and provide Model Name. Click and Next and Finish.

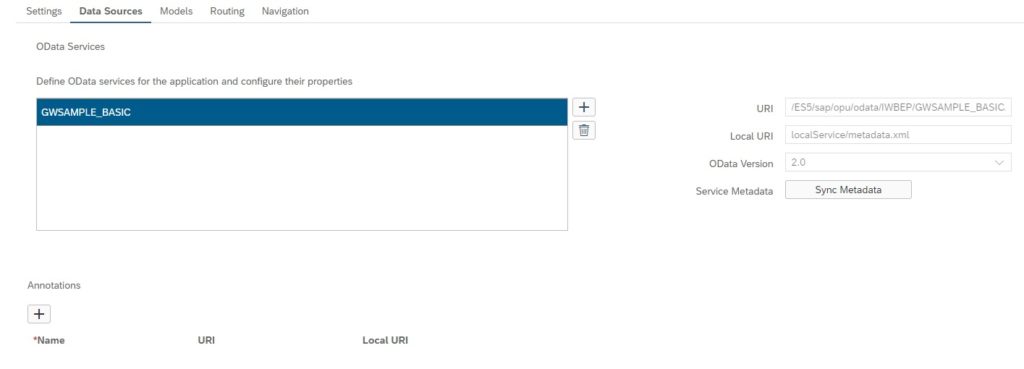
Once finished you will see the GWSAMPLE_BASIC Odata service configured in the manifest.json file.

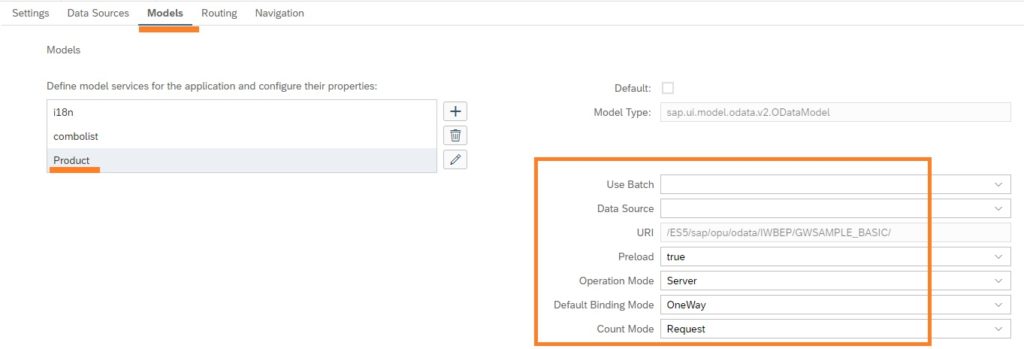
Under Models you will see the Product model created.

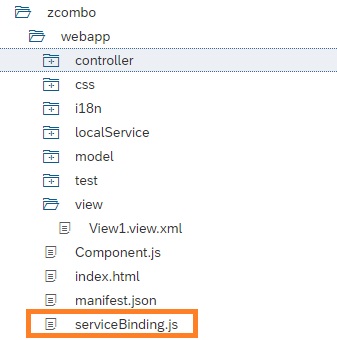
Once you have done the above steps, you will find a file serviceBinding.js file created in the folder structure.

The serviceBidning.js file holds an initModel() function, that declares an OData model and binds it to the core.
function initModel() {
var sUrl = "/ES5/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/";
var oModel = new sap.ui.model.odata.ODataModel(sUrl, true);
sap.ui.getCore().setModel(oModel);
}
Change the view file. We do aggregation binding of ComboBox with ProductSet. We change the property binding of key and text as well.
<ComboBox xmlns="sap.m" id="box0" items= "{ path: '/ProductSet' }">
<core:Item xmlns:core="sap.ui.core" key="{ProductID}" text="{Name}"/>
</ComboBox>
Finally we do a small change in Controller.js file to attach the model to the view.
onInit: function () {
var sUrl = "/ES5/sap/opu/odata/IWBEP/GWSAMPLE_BASIC/";
var oModel = new sap.ui.model.odata.ODataModel(sUrl, true);
this.getView().setModel(oModel);
}
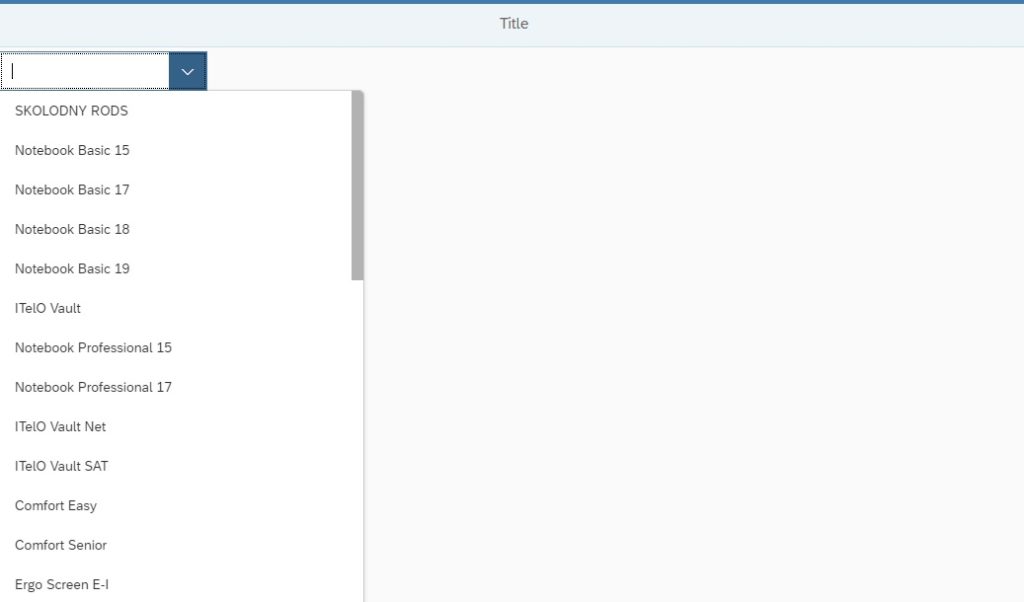
Below is the output of OData service attached to ComboBox.

sapui5 combobox get selected item
The above is sapui5 combobox xml example. How to get selected values from combobox in xml views in sapui5 will be a very common question.
In view1.view.xml, add selectionChange event to ComboBox.
<ComboBox xmlns="sap.m"
id="box0"
items="{ path: '/ProductSet' }"
selectionChange="onChange">
Place onChange function in the view1.controller.js file. This is how we get selected value from ComboBox.
onChange: function (oEvent) {
var selText = oEvent.getParameter("selectedItem").getText();
var selKey = oEvent.getParameter("selectedItem").getKey();
//Get selected value without using event parameter
var selectedText = this.byId("box0").getSelectedItem().getText();
var selectedKey = this.byId("box0").getSelectedItem().getKey();
}
Once you have the value, you can use it based on your requirement.
SAPUI5 ComboBox bind items example in controller file using Aggregation binding
There can be various scenarios, where you may want to declare the SAPUI5 ComboBox in the view.xml file but want to achieve rest of the coding in javascript file. This is modification of the above example where in I declare the ComboBox in view.xml file and performs its binding in the controller.js file.
We have deleted the binding and items from the ComboBox in view.xml file. We now just have the declaration with “id” assigned.
<ComboBox xmlns="sap.m" id="box0">
</ComboBox>
In the view1.controller.js file, we first read the OData. The data that is returned is then placed in a JSON model. Next, get the ComboBox using .byId method. Finally we apply the bindAggreation method. You should also write the code to handle error in Odata call. Please find the modified code below. The changes are done in onInit method and remaining for the controller remains the same.
onInit: function () {
var that = this;
var sUrl = "/ES5/sap/opu/odata/IWBEP/GWSAMPLE_BASIC";
var oModel = new sap.ui.model.odata.ODataModel(sUrl, true);
this.getView().setModel(oModel);
oModel.read("/ProductSet",
null, null, true, function (oData, oReponse)
{
var arrayData = oData.results;
var jsondata = {
items: arrayData
};
var jsonModel = new sap.ui.model.json.JSONModel();
jsonModel.setData(jsondata);
var oComboBox = that.byId("box0");
oComboBox.setModel(jsonModel);
oComboBox.bindAggregation("items"
, "/items", new sap.ui.core.ListItem({
text: "{Name}"
}));
},
function (error) {
//if the call to odata fails, handle the error here
});
},
You can refer this article in various scenarios, hence do bookmark.
SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast