There might be requirement when you may have to Style SAPUI5 control using CSS and you might be wondering How to add custom CSS to SAPui5 controls? Many clients follow their own custom branding theme and you can achieve this By applying custom CSS style class to SAPui5 controls.
CSS stands for cascading style sheets And it can help In dramatically Change the look and feel of our application. SAPUI5 provides the flexibility of adding custom style classes to SAPUI5 controls. You first need to add CSS file in SAPui5 application structure. This CSS file will hold all custom CSS style classes to embed to the SAPui5 controls.
How to add CSS file in SAPUI5
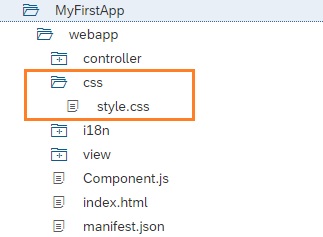
Right-click webapp to create a folder css. Inside folder css create file style.css. The SAPUI5 app structure will look like below image.

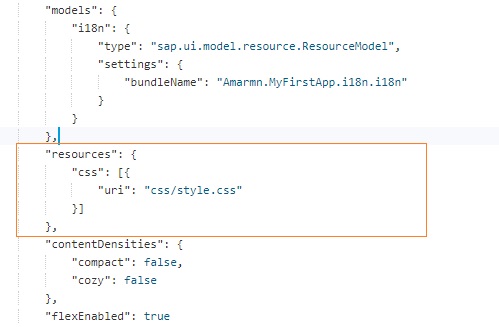
In manifest.json file, under SAPUI5 namespace we define the css file URL relative to the component.js file. Any additional resources that needs to be loaded for the SAPUI5 app must be defined in the resources section in manifest.json file.

"resources": {
"css": [{
"uri": "css/style.css"
}]
},Embedding custom CSS style class to SAPUI5 control
In style.css file, we create our custom classes combined with custom namespace class. We have to ensure that CSS gets applied only on controls that are within our app and it does not affect same controls outside our app.
In Order to override the existing css of the base theme, we apply custom CSS style class along with base theme CSS class to make our selector more specific . In CSS the rule with the most specific selector will prevail.
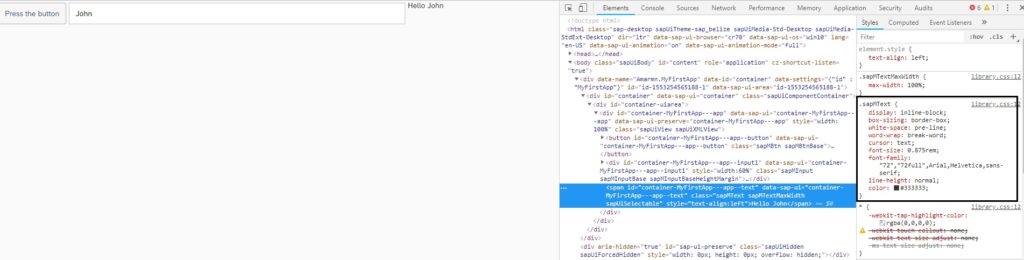
Inspect SAPUI5 app control to find the base theme CSS class
The steps of inspecting theme CSS class is the same like any other application and you might be aware of it.
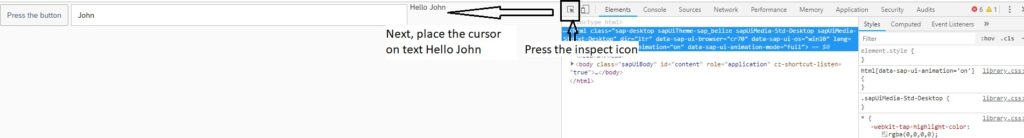
Right-click on Chrome browser and select inspect. Click on inspect icon, and place cursor on the element to be inspected for CSS.

As soon as we click on text, it shows the base theme CSS class, that I have highlighted in the below image. Any change done on this class will change the look of the SAPUI5 text element.

We apply custom namespace class to the app control as well . This class will have no styling but is very important as it will be used in the definition of the CSS rules to define CSS selectors so that the CSS are valid only for this app.
Below are code changes done in the view.xml file. We have added Shell, App and Page containers. Also, custom class “myApp” is applied to App and custom class “myCustomText” is applied to Text control.
<mvc:View controllerName="Amarmn.MyFirstApp.controller.App"
xmlns="sap.m" xmlns:mvc="sap.ui.core.mvc">
<Shell id="myShell">
<App id="myApp" class="myApp">
<pages>
<Page id="myPage" title="{i18n>homePageTitle}">
<content>
<Button id="button" text="{i18n>buttonText}"
press=".onPress"/>
<Input id="input1" value="{/employee/name}"
valueLiveUpdate="true" width="60%"/>
<Text id="text" text="Hello {/employee/name}"
class="myCustomText"></Text>
</content>
</Page>
</pages>
</App>
</Shell>
</mvc:View>
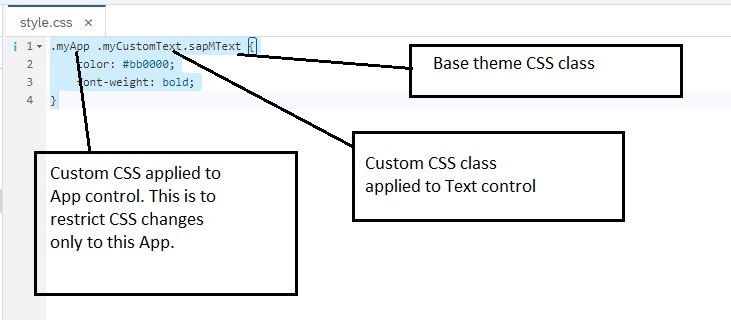
Code in style.css file.
.myApp .myCustomText.sapMText {
color: #bb0000;
font-weight: bold;
}

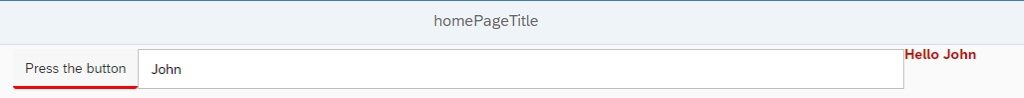
Following the above process for embedding custom CSS style class to SAPUI5 control gives correct results.
Change the look of Button using CSS
Apply the class code to button.
<Button
id="button"
class="myCustomButton"
text="{i18n>buttonText}"
press=".onPress"/>
Make changes in the css file. Add myCustomButton class.
.myCustomButton>.sapMBtnInner{
border: 0px solid #ababab;
border-bottom: 3px solid;
border-color: red;
border-radius: 0.2rem;
color: #333333;
}
Below is the output.

SAPUI5 Tutorials
- SAPUI5 Development Environment Setup
- MVC architecture in SAPUI5 application
- SAPUI5 Programming for Beginners- Part 1- Start coding in SAPUI5
- SAPUI5 Programming for Beginners – Part 2 – Introducing SAPUI5 JSON Model
- SAPUI5 Component.js file and SAPUI5 Manifest file – Part 3 – SAPUI5 Programming for Beginners
- Embedding custom CSS style class to SAPUI5 control – Part 4- SAPUI5 Programming for Beginners
- SAPUI5 ComboBox XML Example: Bind Items, Get Selected Item
- SAPUI5 Fragments Example – Part 5 – sapui5 tutorial for beginners
- SAPUI5 sap.m.list example Aggregation Binding – Part 6 – sapui5 tutorial for beginners
- SAPUI5 Expression Binding How to Use – Part 7 – sapui5 tutorial for beginners
- SAPUI5 Custom Formatter Functions How to Use – Part 8 – sapui5 tutorial for beginners
- SAPUI5 Routing and Navigation with Parameter – Part 9 – sapui5 tutorial for beginners
- SAPUI5 OData model: How to consume Northwind OData service in SAPUI5 Application
- SAPUI5 table with edit Button and editing row value in popup Dialog box
- Connecting SAP HANA Cloud Platform with the Cloud Connector
- SAPUI5 SplitApp example in the easiest way
- SAPUI5 OData: How to implement Filter, Sort, Expand and Group
- SAPUI5 OData CRUD Operations
- SAP tools for Eclipse
- Raise Odata error message handle in SAPUI5
- SAPUI5
- SAPUI5 Nested View
- SAPUI5 define modules
- SAPUI5 Element Binding master detail table example
- SAPUI5 display Message Toast